“전 이 날을 지난 2년 반 동안 기다려 왔습니다.”
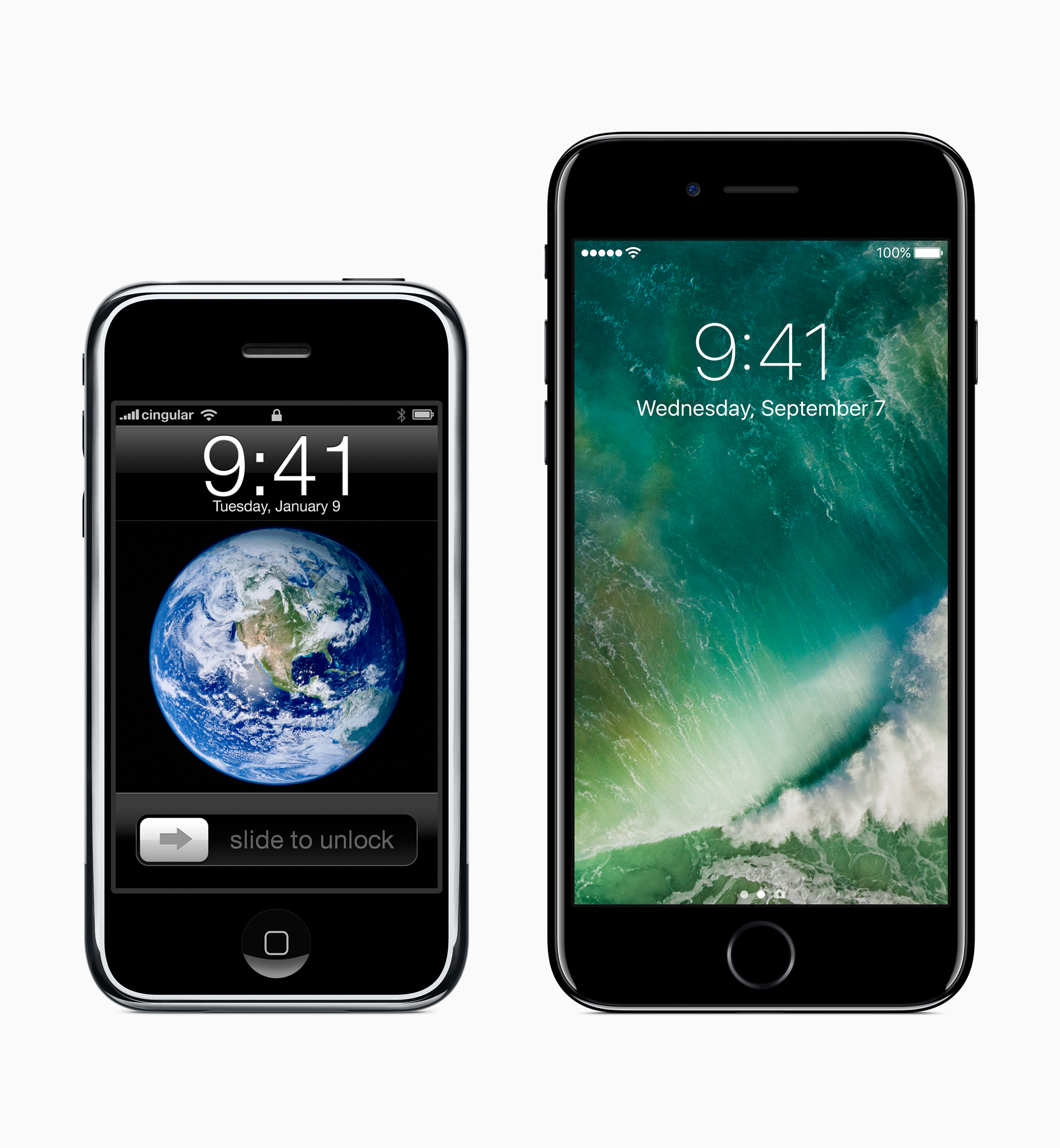
2007년 1월 9일. 샌프란시스코의 모스콘 웨스트에서 열린 맥월드 2007 기조연설에서 스티브 잡스 애플 전 CEO는 운을 뗐다. 아시다시피 이 날 발표된 기기는 바로 아이폰. 이때 고등학생이었던 나는 지금만큼 IT 산업을 따라가고 있지 않았지만, 아이폰의 출시 소식은 그럼에도 불구하고 들을 수 있을 정도로 큰 이야깃거리였다.

아이폰의 발표는 사실상 스마트폰 역사의 분기점이라 봐도 과언이 아니다. 아이폰 이후 스마트폰의 진화는 급격한 태세 전환을 취했다. 모두가 ‘아이폰 대항마’ ‘아이폰 게 섯거라’ ‘아이폰 킬러’ 등등 다양한 헤드라인을 뿌리며 경쟁 제품을 내놓았다. 거기에 아이폰은 1세대뿐만 아니라 이후에 나온 아이폰들은 스마트폰의 발전에 있어서 큰 영향을 주었다. 여기에 그중 직접 뽑아본 10가지다.
1. 물리 키보드를 없앤 가상 키보드

아이폰이 등장하기 전 스마트폰은 비즈니스 머신이었다. 그러다 보니 물리 키보드는 스마트폰의 디자인 요소에 있어서 핵심이었다. 장문의 이메일이나 사내 메신저를 사용하는 데 있어서 키보드는 필수라고 믿었기 때문이다.
하지만 아이폰은 이러한 물리 키보드를 없애고 대신 터치 스크린으로 화면을 채우는 방법을 선택했다. 그리고 소프트웨어로 키보드를 구현했다. 잡스는 아이폰을 발표할 때 이 결정에 대해 이렇게 말했다. “제품을 내놓고 6개월 뒤에 다른 좋은 아이디어가 생각나면 어떡할 건가요? 돌아다니면서 이미 판매된 기기들에 일일이 버튼을 달고 다닐 수도 없잖아요!” 아이폰의 소프트웨어 키보드는 자판 프린트를 추가하지 않고도 소프트웨어 업데이트만으로 다양한 나라의 언어를 지원할 수 있었고, 심지어 한자 입력은 직접 손가락으로 그릴 수도 있었다.

물론, 아이폰의 ‘키보드를 없애자’는 아이디어가 한 번에 적용된 것은 아니다. 아직 물리 키보드가 편한 사람들은 많았고, 애플의 경쟁자들은 이러한 사람들을 위한 제품들을 꾸준히 출시했다. 예전 스마트폰처럼 화면을 반으로 줄이고 키보드를 넣는 경우도 있었지만, 터치 스크린의 크기는 그대로 두되 키보드를 슬라이드 형식으로 넣기도 했다. (대표적으로 모토로라의 드로이드 시리즈가 있겠다) 하지만 언젠가부터 이런 제품들도 결국 자취를 감추게 되었고, 현재 나오는 대부분의 스마트폰이 물리 키보드는 완전히 배제한 채로 출시되고 있다.
2. 멀티 터치
멀티 터치는 아이폰 UI의 핵심 요소다. 한 번에 여러 개의 손가락의 입력을 인식할 수 있는 이 기술은 스마트폰의 UI가 더 직관적일 수 있도록 도와줬다. 가장 대표적인 예가 바로 사진이나 지도를 확대할 때 두 손가락으로 잡고 펼치는 일명 ‘핀칭’ 제스처다.

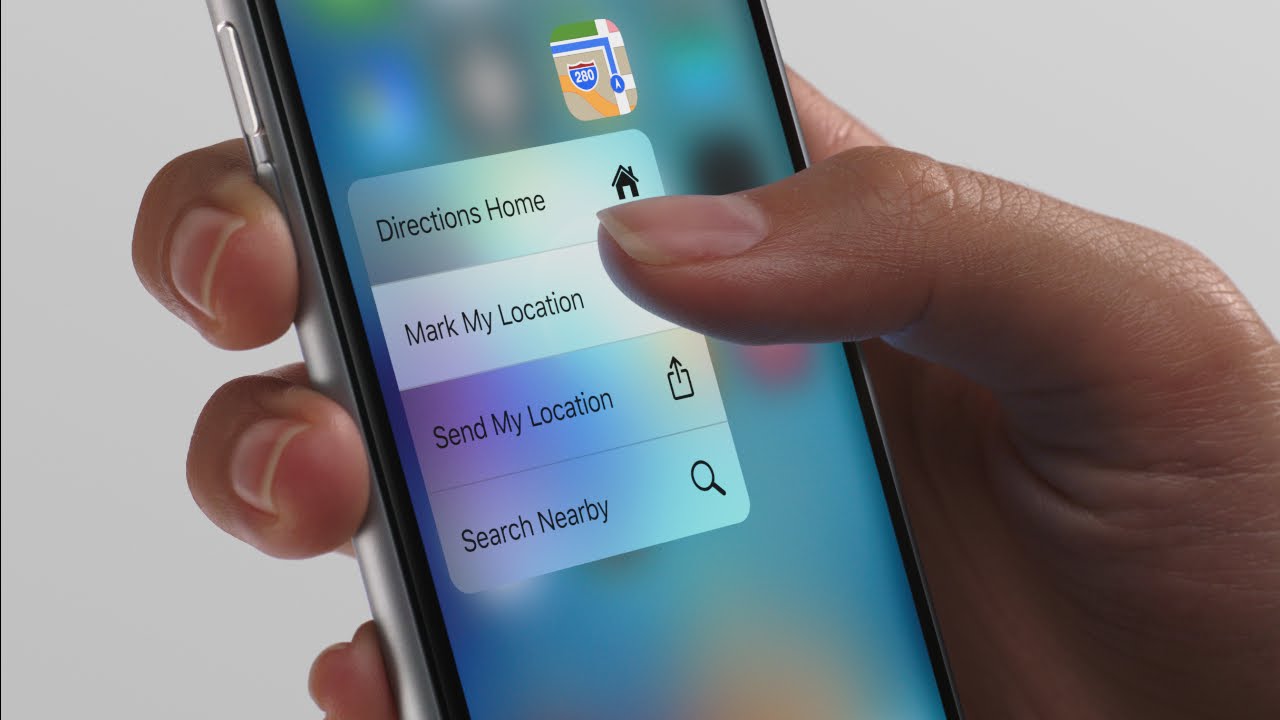
애플은 멀티 터치를 특허로 보호하고자 했고, 그 덕분에 초창기 안드로이드폰은 멀티 터치가 없는 경우가 많았다. 그동안 애플은 멀티 터치 기술을 터치 스크린뿐만 아니라 노트북의 트랙패드나 심지어 마우스에도 이식했다. 하지만 애플의 멀티 터치 독점권(?)은 오래가지 못했고, 지금 멀티 터치는 사실상 스마트폰 설계의 기본 중 기본으로 자리 잡았다. 2015년에는 누르는 깊이를 인식할 수 있는 3D 터치를 선보이기도 했다.
3. OS

“지금까지의 휴대전화의 소프트웨어는… 아기 소프트웨어였습니다. 그다지 강력하지도 않죠.” 잡스는 이렇게 운을 뗐다. 실제로 아이폰 이전의 스마트폰 OS는 그다지 강력하지가 않았다. 하드웨어의 제한 때문에 이 부분을 처음부터 고려하면서 개발한 탓이 컸다.
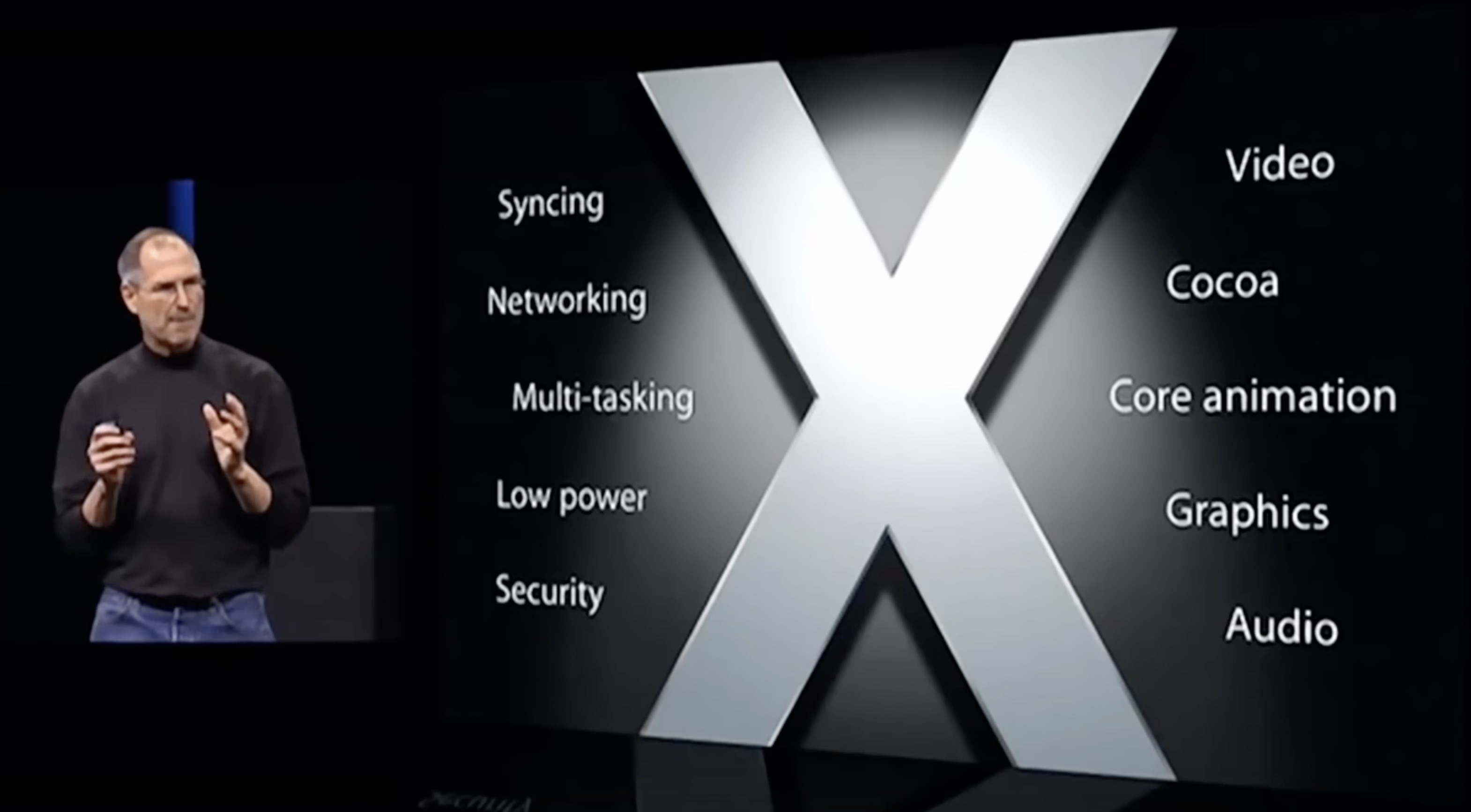
하지만 아이폰을 개발할 때 애플은 애초부터 대담한 결정을 내렸는데, 바로 새로운 OS를 맥 OS X(현 macOS)를 기반으로 만들겠다는 것이었다. 데스크톱 컴퓨터의 OS를 모바일로 가져오면서 강력한 소프트웨어 기능을 손 안에서 구현하는 게 가능해졌고, 개발자 입장에서도 데스크톱 수준의 강력한 기능을 가진 앱을 손쉽게 아이폰으로 가져올 수도 있었다. 이것이 바로 지금의 iOS다. 이후에는 이러한 유사점을 이용해 연속성(Continuity)이나 핸드오프와 같은 더욱 강력한 기능 연계가 가능해지는 계기가 되기도 했다.
물론 이 결정으로 내리면서 문제도 하나 있었는데, 애초에 스마트폰에서 돌아갈 거라 생각하지 않고 개발한 OS를 스마트폰에 욱여넣으려니 개발에 상당한 우여곡절을 겪었다는 점이었다. 특히 잡스가 아이폰을 처음으로 시연했을 때 개발팀은 당시 부족한 메모리 때문에 시스템이 시연 도중 꺼지지 않도록 최적의 시연 루트를 짜야할 정도로 불안정한 상태였다. 다행히도 6월에 출시했을 때는 이 문제들을 겨우 잡아냈다.
지금은? 대부분의 스마트폰 OS가 더 강력한 데스크톱 OS를 기반으로 하고 있다. 안드로이드는 리눅스 커널을 가져왔고, 최근 고전 중인 윈도우 폰도 윈도우 10에 기반을 둔 OS를 쓰고 있다.
4. 웹 브라우징

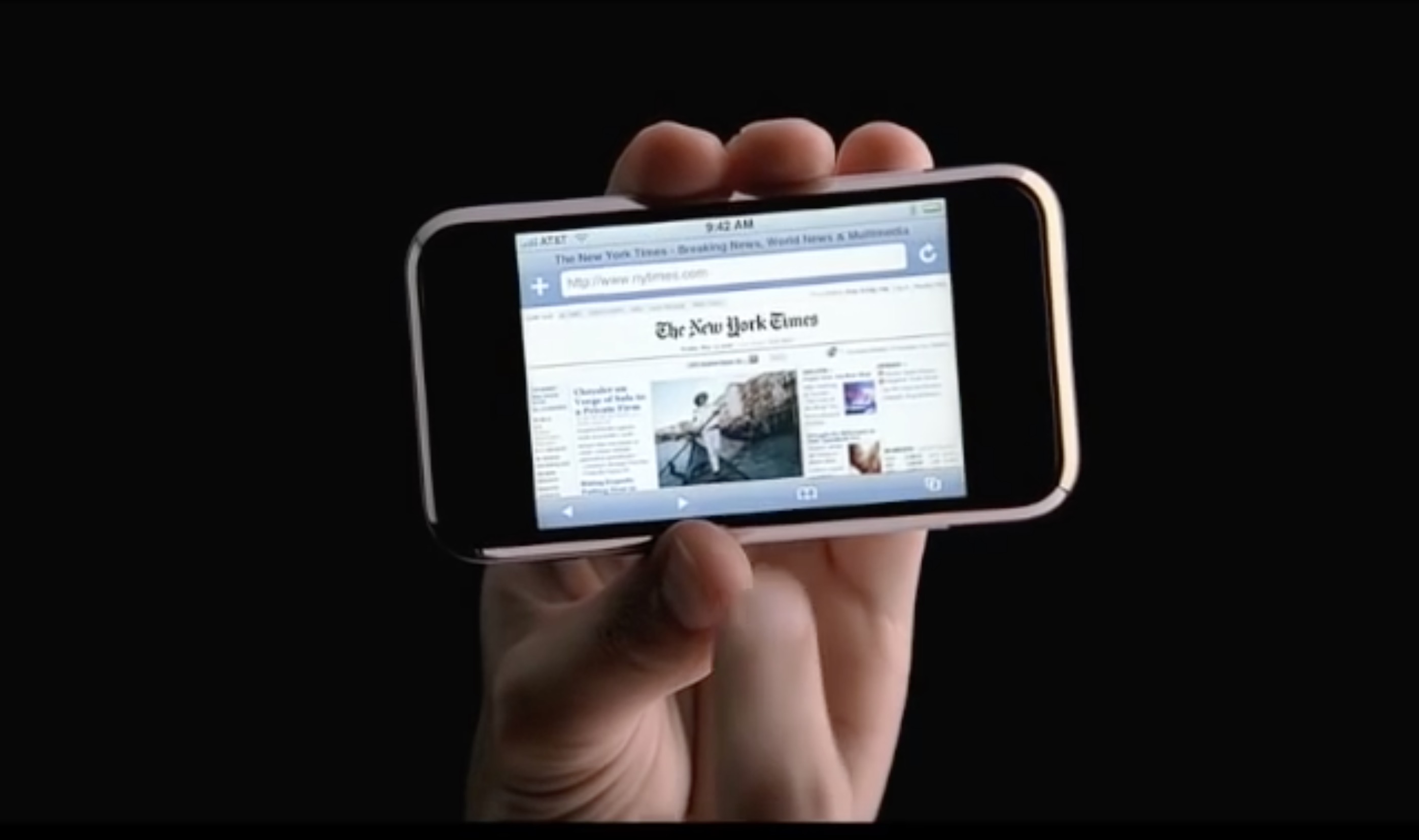
사실 개인적으로 아이폰을 처음 만져봤을 때 가장 깜짝 놀랐던 부분은 웹 브라우저였다. 우리 모두 스마트폰 이전의 웹 브라우징이 어땠는지 생각해보자. 텍스트만 쭉 있고, 직접 방향 버튼으로 메뉴를 선택해야 했다. 간단한 인터넷 기사나 기사 읽기 정도는 가능하겠지만 거기까지였다. 심지어 각 통신사 포털 외의 다른 사이트는 접근도 어려웠다.
하지만 아이폰에 탑재된 사파리는 데스크톱 컴퓨터에서 보는 페이지를 그대로 불러왔다. (플래시 빼고) 지금에야 당연한 거지만 당시에는 혁신이었다. 데스크톱 웹사이트를 그대로 볼 수 있다는 것은 데스크톱이 필요한 급한 업무 중 일부를 스마트폰으로도 처리할 수 있는 가능성이 열렸다는 것이었고, 스마트폰의 사용성은 급격히 증가했다.
또한 스마트폰이 일반 웹사이트를 볼 수 있게 된 것은 역으로 웹 기술이 급격히 발전할 수 있는 계기가 되기도 했다. 훨씬 하드웨어 성능이 떨어지는 모바일에서도 불러오는 데 문제가 없을 정도로 사이트가 가벼워져야 했기 때문이다. 반응형 웹 등 최근 웹 기술의 진화는 모바일 덕분인 부분도 크다.
(아이러니하게도, 애플의 공식 웹사이트는 2015년쯤 되어서야 반응형 웹 디자인을 적용했다)
5. 앱 스토어와 써드파티 앱

스티브 잡스가 처음에는 아이폰에 써드파티 앱을 설치하는 것에 대해 부정적인 의견을 갖고 있었다는 점은 잘 알려진 사실이다. 하지만 아이폰이 성공하려면 써드파티 앱 지원이 절실하다는 것을 알았던 필 쉴러 수석 마케팅 부사장과 다른 임원들은 잡스를 끈질기게 설득한 끝에 허락을 얻었다.
아이폰이 출시되고 난 후 이듬해였던 2008년에 애플은 앱 스토어를 출범했다. 사용자들은 앱 스토어를 통해 아이폰의 기능을 확장할 수 있었고, 개발자들도 사용자들에게 자신의 앱을 좀 더 쉽게 판매할 수 있게 됐다. 애플 입장에서도 써드파티 iOS 앱의 설치 경로를 앱 스토어 하나로 제한함으로써 잡스가 우려했던 iOS의 시스템 보안 문제 등을 우회적으로 해결할 수 있기도 했다. 앱 스토어는 사용자, 개발자, 애플 이 세 집단에게 모두 이득이 되는 솔루션인 셈이었다. 물론 앱의 심사 문제를 두고 개발자와 애플이 신경전을 벌이는 일은 잊을 만하면 일어나긴 하지만 말이다.
이러한 앱 장터 모델은 다양한 곳에서 채용하고 있는데, 대표적으로 구글의 플레이 스토어와 마이크로소프트의 윈도우 스토어, 그리고 통신사들의 앱 스토어(티스토어 등)도 있다.
6. 고해상도 디스플레이
첫 번째 아이폰은 320×480이라는 상당한 저해상도로 출시됐다. 물론 2007년 당시에는 그 정도 해상도의 디스플레이는 최첨단이긴 했지만, 곧이어 경쟁 제품들이 더 높은 해상도를 탑재한 스마트폰을 선보이기 시작했다.
이에 대한 대답으로 애플이 내놓은 것이 바로 2010년 아이폰 4에 들어간 레티나 디스플레이다. 아직도 마케팅 용어네 아니네로 의견이 분분한 이 디스플레이는 기존의 해상도에서 가로와 세로를 각각 두 배 늘린(640×960) 디스플레이다. 그리고 경쟁 제품과 같이 단순히 더 많은 내용을 보여주는 대신 화면의 비율은 그대로 두고, 각각의 이미지 리소스를 네 배로 뻥튀기했다. 이렇게 해서 더 선명한 디스플레이를 구현한 것이다. 이렇게 한 것은 개발자들이 앱의 이미지 리소스를 작업하기 더 편하게 해주기 위함이었다. (이때 아이폰 디스플레이의 픽셀 밀도였던 326ppi는 지금 아이폰 7까지도 유지되고 있다)
레티나 디스플레이는 스마트폰에 해상도 전쟁을 불러왔다. 곧 경쟁사들은 720p, 1080p, QHD도 모자라 4K 해상도의 디스플레이를 장착한 제품을 출시하기도 했다. 그동안 애플은 750×1336 해상도의 4.7인치 아이폰 7과 1080p 디스플레이를 탑재한 5.5인치 아이폰 7 플러스로 3년째 버티고 있다. 그리고 현재 13인치 맥북 에어를 제외한 디스플레이가 장착된 모든 애플 기기에 레티나 디스플레이를 장착했다.
7. 플래시의 몰락
2000년대 후반-2010년대 초반만 해도 플래시는 웹 플러그인의 대세였다. 이 당시에는 정말 모든 웹사이트가 최소한 하나의 플래시 요소는 포함하고 있었다 해도 과언이 아닐 정도였다.
하지만 아이폰, 그리고 이후에 나온 아이패드는 플래시를 탑재하지 않았다. 이에 대한 비판 여론은 아이패드가 막 출시된 2010년에 절정에 달했는데, 잡스는 당시 애플 홈페이지에 직접 “플래시에 대한 생각 Thoughts on Flash”라는 제목의 글을 썼다. 아직도 애플 홈페이지에 걸려 있는 이 글에서 잡스는 무려 여섯 가지의 이유를 들며 플래시를 사용하지 않은 이유를 설명했다.
플래시는 PC 시대에 만들어졌습니다. PC와 마우스를 위해 만들어졌죠. 플래시는 어도비에게 성공적인 사업이고, PC 너머로 플래시를 발전시키고 싶은 마음은 이해합니다. 하지만 모바일 시대에서는 저전력 기기, 터치 인터페이스, 그리고 오픈 웹 표준이 중요합니다. 그리고 어도비는 이 세 가지와는 모두 부합하지 않습니다.
하지만 애플이 아이폰에 플래시를 시험하지 않은 것은 아니다. 애플의 전 소프트웨어 개발자였던 밥 버로우는 애플이 2008년에 아이폰에 플래시를 넣어보았다고 밝혔다. 하지만 잡스가 그의 팀에게 말한 아이폰이 플래시를 지원하지 않은 결정적 이유는 바로 “[당시 어도비 CEO인] 샨타누 나라옌이 그의 전화를 받지 않아서”였다. 이게 무슨 말도 안 되는 소리인가 싶지만, 잡스는 버그 같은 문제를 알려줘도 제대로 된 피드백이 오지 않는 어도비에 싫증이 났다는 것이었다. (당시 어도비와 애플은 다양한 문제로 갈등을 보이고 있었다) 버로우도 “어도비는 정말 형편없는(shitty) 파트너였다”라고 회상하며 잡스의 결정이 옳았다고 회고했다.
이에 대한 반발 심리였는 지는 몰라도 어도비는 안드로이드에 플래시 플레이어를 지원하기 시작했다. 하지만 잡스가 예견한 대로 너무 느렸고, 어도비는 이러한 문제를 고칠 의지도 보이지 않았다. 결국 얼마 가지 않아 안드로이드용 플래시의 지원은 종료됐다. 거기에 플래시 플레이어는 계속되는 보안 문제에 시달렸다. 심지어 2015년 조사에서도 해커들이 가장 선호한 취약점이 플래시에서 기반한 것이었다.
거기에 잡스가 아이폰에 적극적으로 적용한 HTML5가 플러그인 없이도 플래시가 하려는 기능들을 웬만큼 교체할 수 있게 되면서 플래시는 빠르게 쇠퇴하기 시작했다. 그리고 지금 플래시는 대부분 자취를 감추게 됐다. 결론적으로 잡스가 옳았던 셈이다.
8. 음성 비서

2016년은 음성 비서들의 전쟁이었다 해도 과언이 아니다. 아마존은 알렉사, 구글은 어시스턴트, 그리고 마이크로소프트는 코타나를 앞세워 이 전쟁에서 우위를 점해보려 애쓰고 있다.
하지만 이 모든 시작은 바로 애플의 시리였다. 2011년 아이폰 4s와 함께 선보인 시리는 자연어를 이해할 수 있는 음성 비서로 큰 화제를 불러일으켰다. 이듬해에는 한국어 지원도 추가됐고, 2015년에는 애플 TV, 2016년에는 맥에도 처음으로 진출하기도 했다. 경쟁 제품에 비해 기능이 뒤지는 면이 없지 않아 있지만, 아직도 시리는 가장 많은 사용자들이 사용하고 있는 음성 비서 서비스다.
9. 스마트폰 재질의 고급화

대부분의 휴대전화는 플라스틱으로 만들어졌었다. 플라스틱은 금속과 달리 신호를 수신하기 쉬운 재질이었고, 무엇보다 대량 생산이 쉬워 단가를 낮출 수 있기 때문이었다. 하지만 디자인이 고급스럽지 않아 보인다는 단점이 존재했다.
애플은 2010년 아이폰 4부터 플라스틱을 전혀 사용하지 않았다. 대신 위아래는 유리, 그리고 그 사이에는 스테인리스 스틸 프레임으로 연결했다. 거기에 스테인리스 스틸 프레임을 안테나로 활용하는 기술을 사용했지만, 이 기술은 신호가 떨어지는 안테나게이트를 거쳐 아이폰 4s에 와서야 완성됐다. 2012년에 출시된 아이폰 5부터는 통짜 알루미늄을 깎아 만든 유니바디 프레임을 사용하기 시작됐다.
금속 디자인은 만들기가 까다로웠지만, 그만큼 고급스러운 이미지를 준다는 장점이 있었다. 이러한 인식이 소비자들 사이에 심어지기 시작하면서 많은 제조사들이 금속으로 스마트폰을 만들기 시작했다. 가장 마지막까지 플라스틱으로 플래그십 스마트폰을 만들던 삼성도 2015년에 알루미늄과 유리로 만든 갤럭시 S6를 선보이며 이 흐름에 동참했다. 요즘 플래그십 스마트폰 중에서 플라스틱으로 만든 기종은 찾아보기 어렵게 됐다.
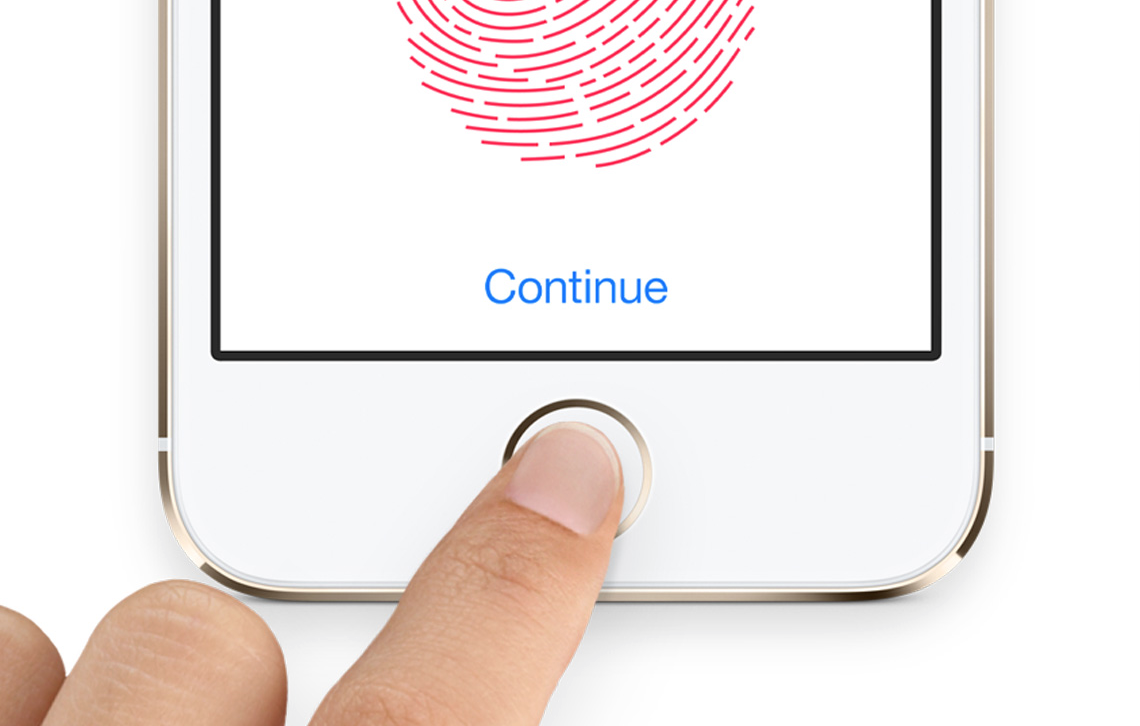
10. 지문 인식
스마트폰은 늘 몸에 지니고 다니는 기기이니만큼 보안은 중요하다. 그러다 보니 사용자 입장에서 치기 귀찮은 암호를 대신해 스마트폰에 바이오 인증, 그중에서도 지문 인식 기능을 도입하려는 시도는 꽤 있었다. 초창기에 도입된 스마트폰의 지문 인식 기능은 손가락을 센서에 대고 ‘긁어야’ 하는 스와이프 방식이었는데, 조금이라도 잡는 방식이 다르면 인식이 되지 않는 등 문제가 꽤 있었다.
2013년 애플이 내놓은 아이폰 5s의 터치 ID는 이 문제를 대부분 해결했다. 스와이프 대신 센서 위에 지문을 대고만 있으면 바로 인식되는 에이리어 방식을 도입한 것이다. 또한, 어느 방향으로든 인식이 가능했기 때문에 스와이프 방식보다는 다양한 상황에서 지문을 인식하기가 쉬웠다. 지금 에이리어 지문 인식은 다양한 스마트폰에 적용됐으며, 삼성은 한 단계 더 나아가 홍채 인식 기술을 선보이기도 했다.
하지만 미래는?

이렇듯이 아이폰은 지난 10년 동안 스마트폰을 꾸준히 변화시키는 기폭제가 됐다. 이와 동시에 애플에서 가장 큰 사업 분야로 발전하기도 했으며, 2016년에는 누적 판매 10억 대를 돌파하기도 했다.
하지만 스마트폰 시장의 판도는 그동안 많이 바뀌었다. 중국이 막강한 자본과 물량을 뒤에 업고 시장을 잠식하고 있고, 스마트폰의 상향 평준화도 웬만큼 이루어지고 있다. 결국, 2016년에 아이폰은 처음으로 전년 대비 판매량이 하락하기도 했다. 더 이상 사람들이 새로운 아이폰을 살 필요를 못 느끼고 있다는 의미다.
애플의 CEO 팀 쿡은 오늘 아이폰의 발표 10주년을 기념하는 보도자료에서 “아직 아이폰의 정상은 오지 않았다”라고 말했다. 과연 올해 새로 나오는 아이폰은 그 말을 증명할 수 있을지, 지켜봐야할 것이다.